You are probably wondering what Jamstack is and how it will affect the future of the web. Did you know that Jamstack website builder has its origins at Netlify? Of course, it’s no surprise that developers come up with new technologies and companies; they are some of the most creative people in the world. If you check the current websites and applications, you will find that most are static, hosted in places like S3 and Netlify, and use things like Markdown to display information. Are you excited to know the ingredients behind Jamstack? Good, keep reading then.
What Is Jamstack?
When developers deploy static site generators to build a dynamic web application, they use the Jamstack methodology. JAMstack involves applying these technologies (JavaScript, APIs, and Markup) to construct a modern frontend architecture. Jamstack provides a complete toolchain for web development, from the backend to the frontend. Acclaim – Jamstack development company use them to build powerful applications and websites.
In place of traditional CMS, Jamstack uses static site generators to speed up the website development process and make code maintainable. Jamstack applications and websites can run on any fixed hosting service (e.g., GitHub Pages, Netlify, Surge), with the stack that powers them running on a cloud service (e.g., Heroku, Amazon Web Services) or on-premises server.
Is Using Jamstack Worth It?
Yes, Jamstack has many advantages that will make most projects and sites more efficient, effective, scalable, and cost-effective. Here are five benefits to anticipate:
- Performance: Jamstack has a higher web performance index than its traditional counterpart. The web pages load faster, making them more user-friendly, thus increasing the performance. Jamstack achieves this by eliminating the need for a separate web server, enabling the site to deliver content via a CDN, and caching frequently used client assets.
- Security: Jamstack prevents attacks by hosting all static content on a CDN, like in the traditional Jamstack scenario, but it also ensures that there is no server to hack. Read-only users are authenticated and provisioned through the client app, making it impossible for anyone to exploit a running process.
- Maintenance: It is easier to manage and monitor multiple applications running on the same infrastructure than to manage a single monolithic application. Jamstack provides an infrastructure that supports continuous integration and deployment, making it easier to release fixes.
- Scale: Jamstack applications support distributed processing, which is essential to managing the ever-increasing volume of data. A CDN enables content to be served from many servers in many locations, and services like Lambda run code remotely for an extra layer of protection. Every Jamstack site is built from scaled-out, fault-tolerant components.
- Portable: Sites with a Jamstack architecture are almost infinitely flexible because they run on modular, configurable, and connectable parts. A Jamstack area is served by a globally distributed network of independent components, each of which can be deployed to any cloud provider, on-premises server, or even an individual developer’s laptop.
How To Build Websites With Jamstack?
With the current technological advancements, you can design and build a simple website even if you’re not well versed in coding. Various tools (frameworks and software libraries) now allow you to develop even the most complex websites and applications faster.
Are you stuck on what tool to use? Then you might be a prime candidate for Jamstack. In this article, I will show the more straightforward way of creating a Jamstack website using Next.js. Below is a step-by-step guide for creating Jamstack using next.js:
Install
Firstly, install the latest versions of Git and Node.js on your PC.
Download the installer in case you don’t have Node.
Project Creation
Creating a project is much easier. Run the following command at your terminal:
npx create-next-appThe next step is naming your project; it will generate the necessary files from there. Head to your project directory in your terminal, and click on the folder available in the script (which contains all dependencies installed).
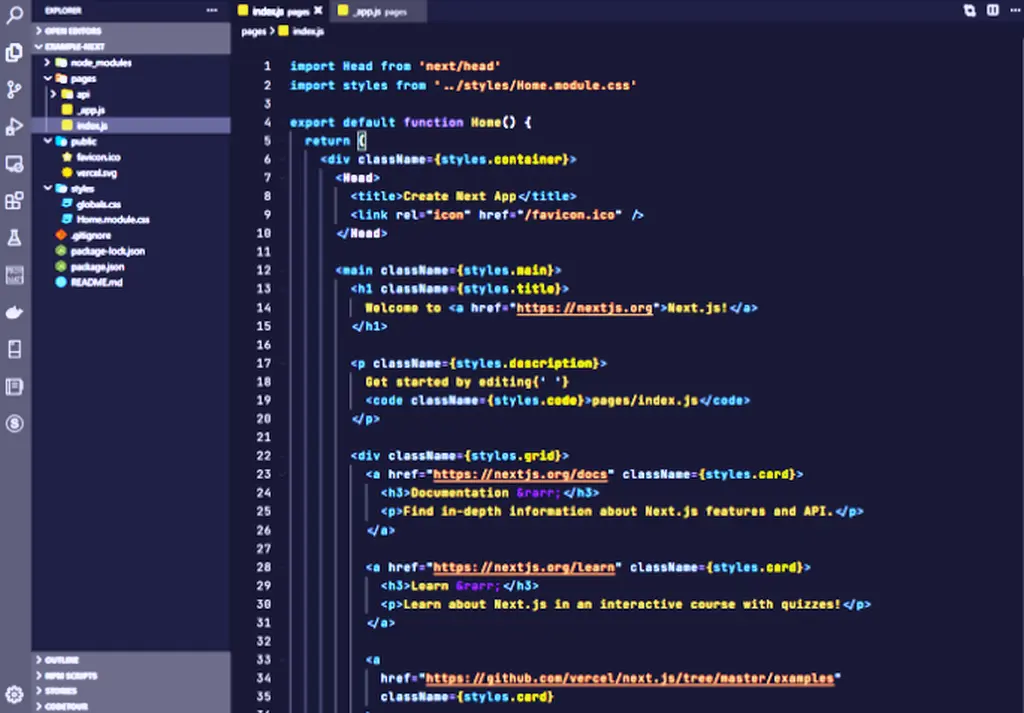
If you open the folder in an editor, it should appear this way:

Create A Style And Add Content
There is one folder and two JavaScript files displayed in the pages folder.
The homepage of your website is displayed as index.js while _app.js containing all the page components.
This is the part where you can use any style you want.
Next, run npm run dev
Then, run this localhost:3000 on your favorite browser to view the website.
I would prefer it if you added content from CMS, API, or Markdown files. (You can view starter projects by clicking here).
GitHub Project Creation
Creating a GitHub project first and then hosting your code is very important before you think of launching it. Host it on Netlify for free by adding a config file. (This will get your site running immediately).
Create this file netlify.toml, Then copy the code below into it:
[build]
command = "npm run build"
publish = "out"After this, Netlify will quickly detect your build command and the type of folder it will serve as the website build version.
Freely Deploy To Netlify
Create a new project at Netlify based on the GitHub account you created.
Click on the repo website, then click on “next.”
The netlify.toml file will make the next step easy to configure.
The deployment process should begin running at this moment.
Once the process ends, click on ‘Preview deploy’ to visit your website.
And that’s it. You are ready to go.
Also Check: Top Ecommerce Web Development Companies
Are Jamstack Websites Secure?
Jamstack’s architecture provides security by default. Each potential connection is strictly regulated, and every request passes through a handful of firewalls to guarantee safety. For instance, You can configure the Jamstack website to utilize HTTPS only, ensuring data in transit between server and client is encrypted and authenticated.
With client-side JavaScript and APIs, Jamstack websites do not require any sensitive data to be stored on the server itself, meaning even if someone hacks the database, they can’t access the user’s data. Jamstack eliminates all security threats, and if you can build a website with WordPress or Squarespace, you’re perfectly capable of taking advantage of this modern architecture.
Are Jamstack Sites Fast?
Yes, they’re fast because of their simple and lightweight code base. Your HTML doesn’t have to be parsed on every request, and your users experience speedier loading times. People running WordPress and Squarespace sites don’t have to worry about concatenating JS files, running bundlers, managing asset pipelines, and working around CORS errors.
Also Check: 5 Top Programming Languages For Developers
Conclusion
If you are concerned about your hosting costs or feel your application load times are getting out of hand, consider using a static site generator to build some sites. Jamstack applications tend to be much faster than traditional Ruby on Rails applications because they leverage the speed of static content HTTP and don’t have to pay a single cent for the server-side rendering.
The world is changing, and it’s time to start thinking outside the box. Never be limited to the old traditional Ruby on Rails application hosting solutions. Static site generators allow you to generate a website/app by simply changing some template files and inputting data into them. So you can have your business or web app up and running without needing to think about underlying server-side code. You might be thinking, “well, if this is such a big deal, then why doesn’t every Ruby on Rails application do it?” Static site generators are an advanced technique that should only be used if you’re comfortable with the underlying code base.
Also Check: A Complete Write-Up On NFT Marketplace Development
